| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 우리에프아이에스
- K-디지털트레이닝
- AWS
- Gradle
- dbeaver
- 도메인
- 로드밸런스
- jdk
- 우리에프아이에스 #
- 리눅스
- https
- 우리FISA #
- 우리FIS아카데미
- mysql
- 글로벌소프트웨어캠퍼스
- 우리FISA
- 클라우드 서비스 개발 #
- sts
- M2
- 우리FIS아카데미 #
- 클라우드 서비스 개발
- spring
- 맥북
- HTTP
- 맥
- springboot
- 맥OS
- Java
- route 53
- Today
- Total
<<개발일지>>
우리 fisa 2기 '클라우드 서비스 개발' 21주차 본문
25 - 21 4주차 ??
이제 4주밖에 안 남은 건가 ?
ㅋㅋ 진짜 시간 뭔데 !!
지금 이거 작성하는 일요일 아침
이제 진짜 따뜻하다 모든 곳이 ㅎㅎ..
일상 얘기

이번 주는 이번 주 시작부터 코딩테스트가 있어서 가산에 있는 한 기업에 갔다왔다
요즈음 이력서를 한 번씩 넣고 있는데 이렇게 나에게 기회를 주는 회사들이 하나 둘 씩 생겨나기 시작했다.
이번 기업 같은 경우는 코딩테스트가 조금 특이 했다.
일반 알고리즘 같은 코딩테스트가 아니라, 과제 형식이었다.
과제는 oracleDB에 데이터를 저장한 뒤에 spring으로 그 데이터를 브라우저에 띄우는 과제였다.
일단 ㅋㅋ 나는 mysql만 쓰고 있었던 터라 oracleDB는 너무 헷갈렸다 ㅋㅋ
(물론 기초가 조금 부족한 탓에 어떤 상황에서도 대처를 할 수 있지 못한 것도 문제긴 했다 ㅎ)
게다가 또 다른 이슈가 있었다면, 나는 Mac을 사용하는 사람으로서 Window 컴퓨터는 매우 낯설었다 ㅋㅋ
아 물론 금방 적응은 했지만, 시간제한이 있고 oracleDB를 쓰며, db에 접근하는 방식이 조금은 다른 부분이 있다보니 종합적으로 헷갈렸던 것 같다.
아무튼 좋은 경험이었고 이 경험으로 DB연결하는 법을 또 배우고 나왔다 ㅋㅋㅋ

우리fisa에서 자격증 응시료 지원해준 시험이었다 !!
이거 지원할때 떨어지면 응시료 환불하세여 ~ 라면서 매니저님이 장난 치셨는데 ㅋㅋ 1트에 바로 합격성공했따 ㅋㅋ!!
사실 저번에 sqld 합격을 했다고 했지만, 그때는 합격예정이라 완전 합격이 아니라 증명서는 출력이 불가능했다.
이제는 이렇게 출력 해보았다 ㅎㅎ 물론 크게 작용할 자격증은 아니지만, 한 줄은 가능해졌다는거다 ~

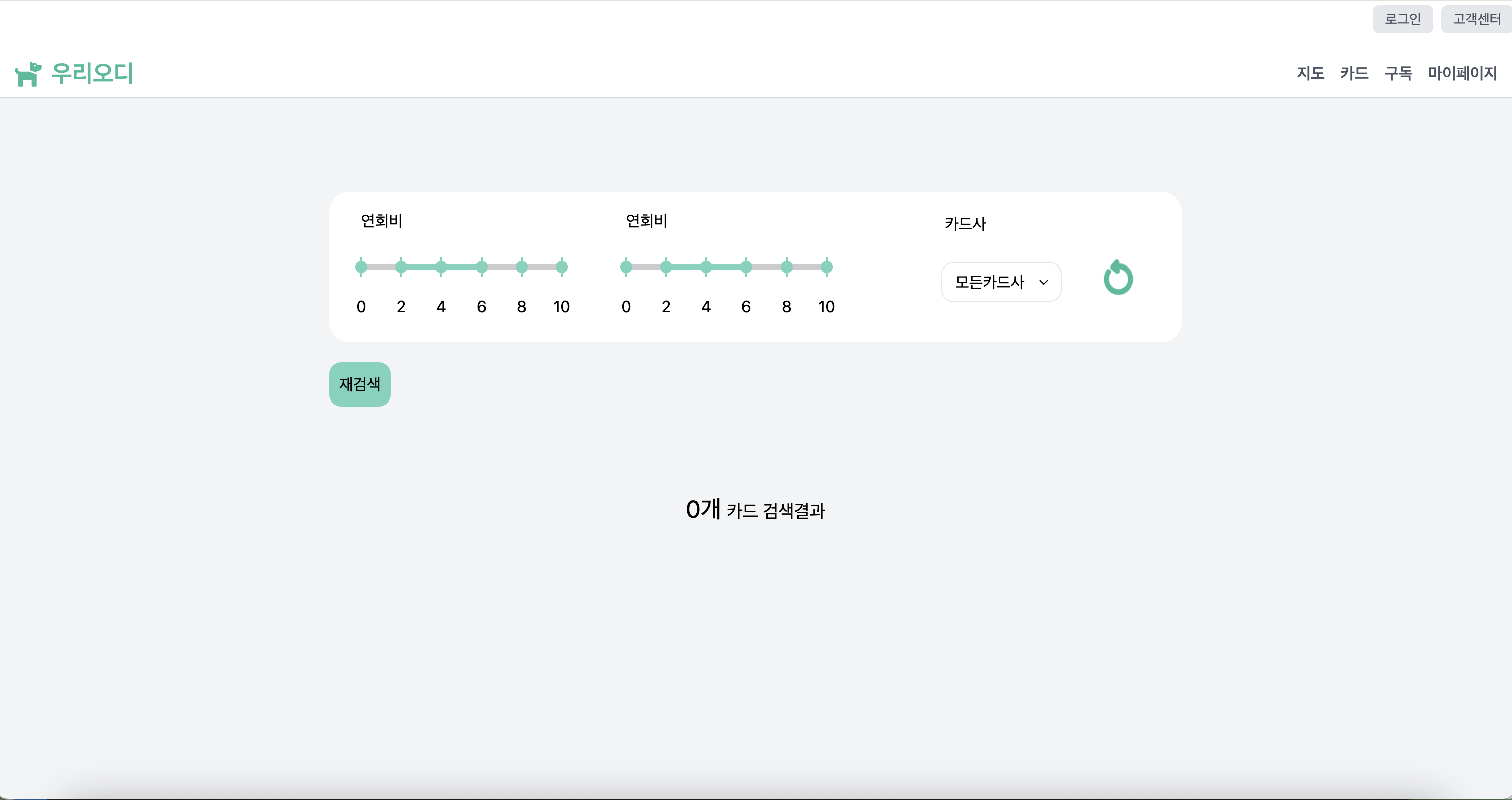
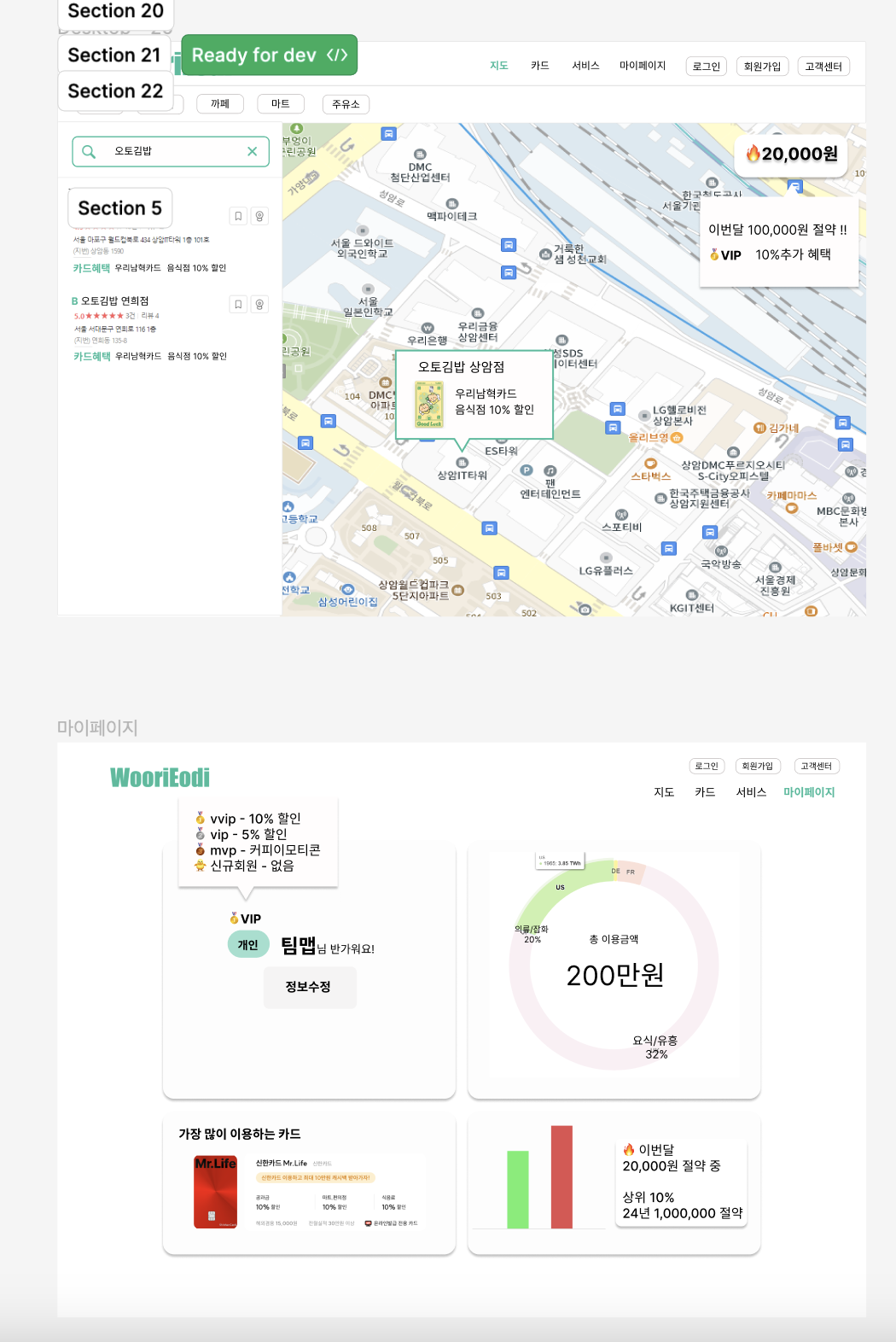
현재 진행하고 있는 프로젝트에서 카드검색을 하고 자세히 보기 하면 카드리스트를 보여주는 페이지가 있다.
나는 이 카드리스트 페이지를 보여주는 화면을 개발했다!
이전에도 계속해서 반응형으로 만들고 있었는데, 이번에는 컴포넌트를 더 나누어 더 치밀하게 만들었다.
위의 사진과 밑의 사진을 보면 확연한 차이가 있다.

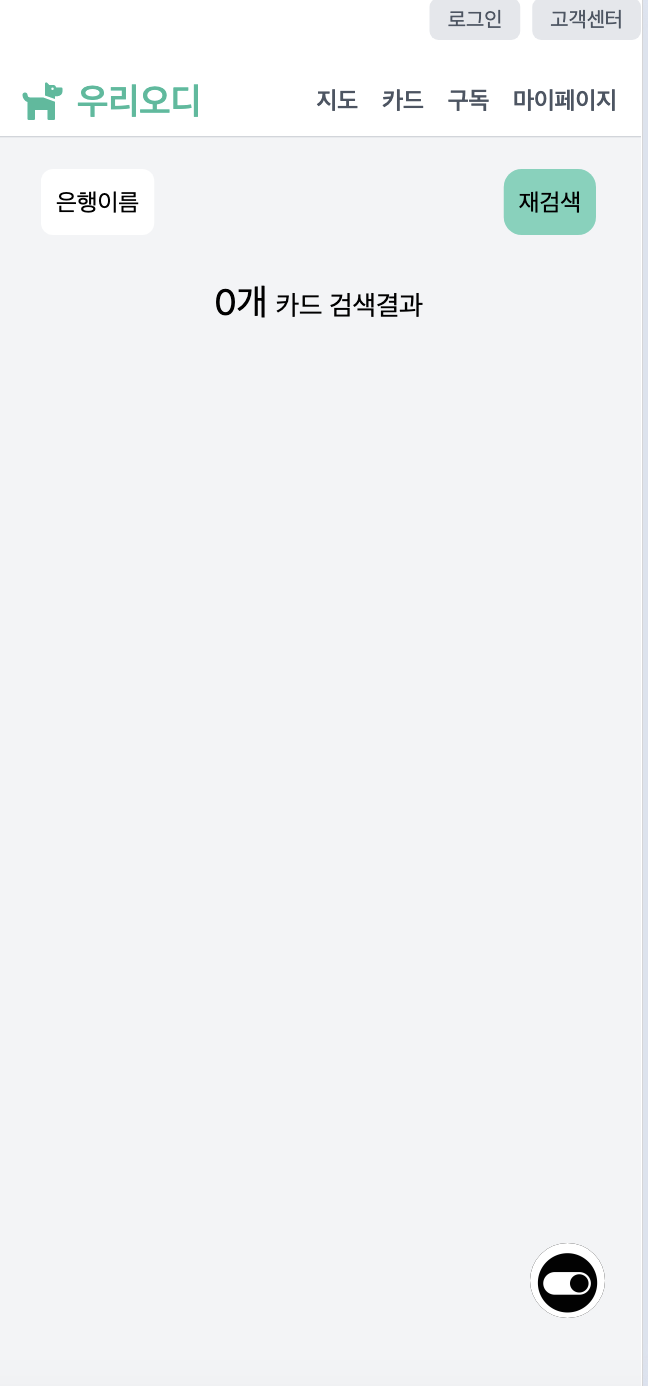
바로 이렇게 모바일 일 경우 연회비를 조절하는 버튼이 안 보이고 구조도 약간 다르다.
대신 연회비를 조절하는 버튼은 밑 하단에 설정할 수 있는 버튼을 만들어놨다.
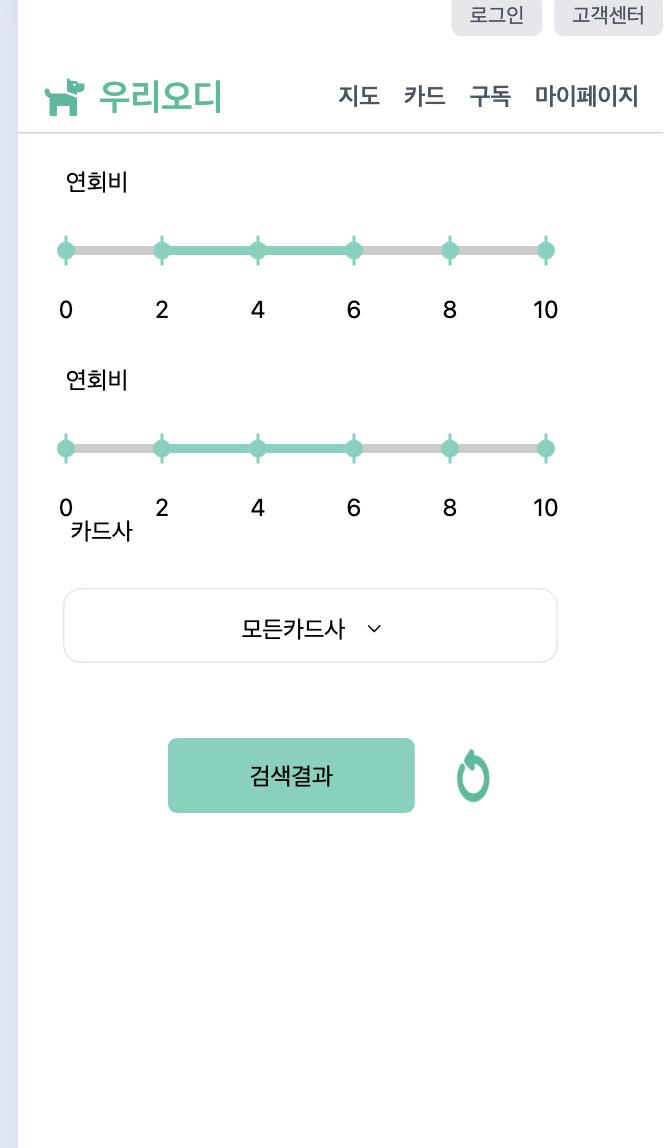
이 버튼을 누르면

이렇게 아래처럼 조절할 수 있는 페이지가 나온다!!
ㅋㅋㅋ 반응형을 계속 하다보니 나름 고급 기술 ??(자찬ㅋ) 을 사용할 수 있게 되었다 ㅎㅎ

이후, 이를 백앤드 자바와 연결을 해보는 시간까지 가졌다.
내가 직접 controller, service, repo를 만들어서 데이터베이스에 있는 데이터들을 추출했다.
결과적으로 데이터를 가져와서 화면에 랜더링하는 것까지 성공을 할 수 있었다.
근데 아직 하나가 남았다 연회비 전월실적으로 또 한 번 필터링이 필요하기 때문이다.
이는 다음 주 월욜 즉, 내일 출근해서 마무리할 예정이다 !!

이 번 한 주는 또 우리 팀의 색깔을 위해 어떻게 해야하는지 엄청 열띈 토론을 진행했다
그래서 또 다시 설득을 위해 피그마를 그리면서 열심히 진행하고 있다 ㅋㅋ
자세한 내용은 아직 노출 시킬 수 없지만 ~!
우리 어플에 몰리게 되는 이유를 만들어보자 ~
그 다음 등급제를 넣어서 고객을 계속 유지할 수 있게하는 효과를 보자 ~
이런식의 주장을 하면서 팀원들을 설득하고 있다 ㅋㅋ
나는 내가 속한 우리팀 정말 최선을 다해 나의 모든 것을 쏟아 붙고 싶다.
우리팀이 잘 되는 일이라면 어떻게든 설득시켜 변화시켜 나갈 생각이다 !!
공부 얘기
1. 이번 주 배운 것
이번 주는 React와 Spring을 연결하면서 여러가지를 공부할 수 있었다.
두 가지 정도가 있다.
첫째, spring과 react 와 연결하기 위한 전체적인 흐름
둘째, react에서 spring 데이터를 가져오기 위한 비동기 함수 axios와 fetch이다.
React 와 Spring 연결하기
axios 를 활용하여 spring 의 데이터를 가져와야 하는 과제가 있었다.
axios는 fetch 함수와 다르게 json 파일로 바꿀 함수가 필요 없다. 자동으로 바꿔준다 !!
프론트(React)
import React, { useEffect, useState } from 'react'; // useEffect를 import 해야 합니다.
import DesktopCardDetail from '../components/card/detail/SelectDetail/DesktopCardDetail';
import MobileCardDetail from '../components/card/detail/SelectDetail/MobileCardDetail';
import CardList from '../components/card/detail/list/CardList';
import { useLocation } from 'react-router-dom';
import axios from 'axios';
function CardDetailList() {
const [cardDetails, setCardDetails] = useState([]);
const location = useLocation();
const { cardId } = location.state || {}; // state가 undefined일 경우를 대비한 기본값 설정
console.log(cardId); // cardId는 Object
useEffect(() => {
// useEffect 내부에서 비동기 함수를 정의하고 호출합니다.
const getData = async () => {
try {
const response = await axios.post('http://localhost:8080/api/carddetail', cardId, {
headers: {
'Content-Type': 'application/json'
}
});
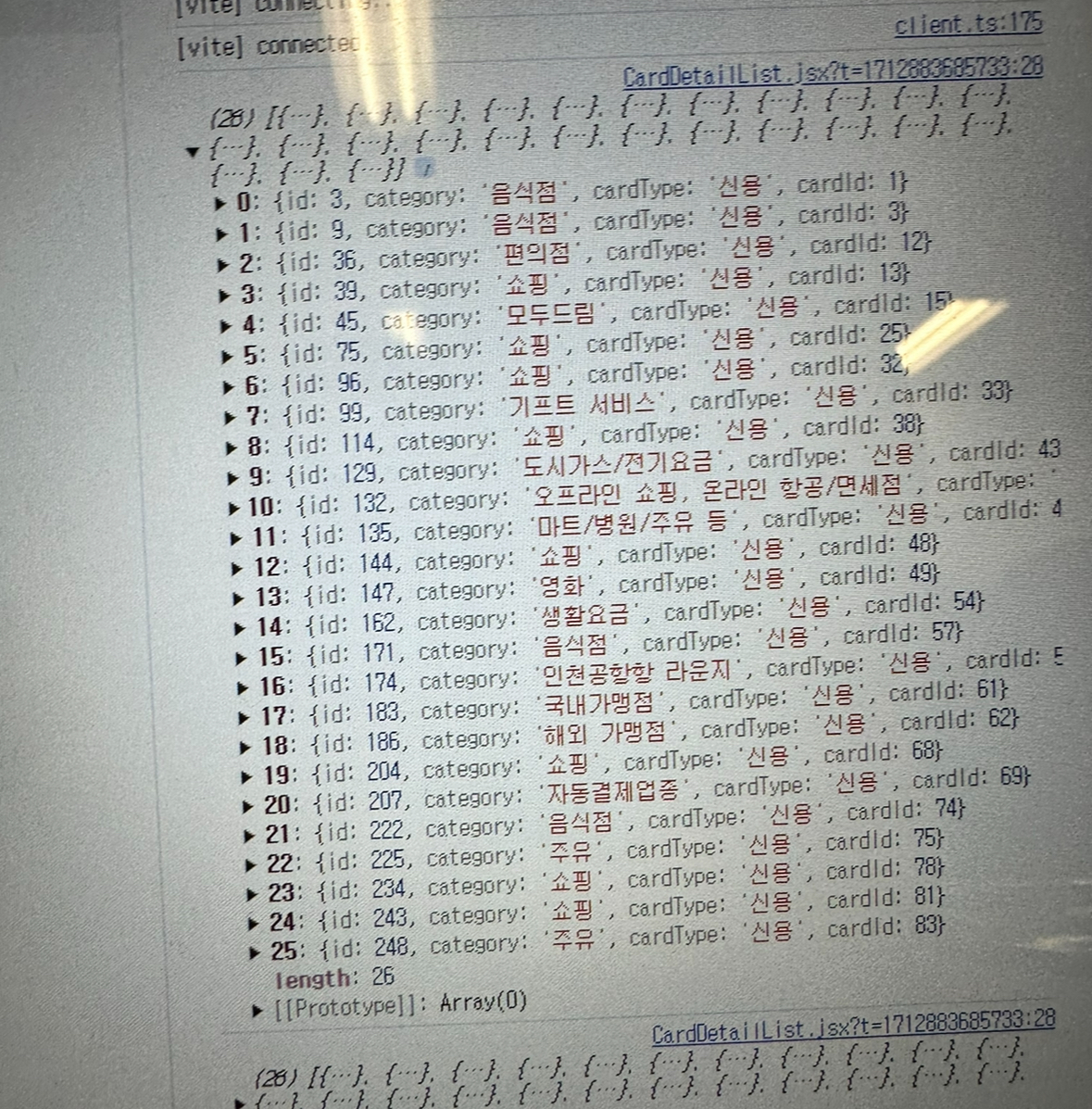
console.log(response);
setCardDetails(response.data);
} catch (error) {
console.error(error);
}
};
getData(); // 비동기 함수 호출
}, [cardId]); // cardId를 의존성 배열에 추가합니다.
return (
<div>
<div className='relative flex justify-center items-center bg-gray-100 w-screen h-[100px] md:h-[400px] mt-[90px] md:mt-[90px]'>
<DesktopCardDetail />
<MobileCardDetail />
</div>
<div className='flex justify-center min-h-screen bg-gray-100'>
<CardList cardDetails={cardDetails} />
</div>
</div>
);
}
export default CardDetailList;
보내면 response를 반환하는데 axios는 response에 모든 정보가 있고 필요한 정보는 data에 있기 때문에 response.data를 해줌으로써 값을 제대로 가져올 수 있다.
백앤드(Spring)
package project.local.controller.carddetail;
import lombok.RequiredArgsConstructor;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import project.local.dto.CardDetailDTO.CardDetailDTO;
import project.local.dto.CardDetailDTO.CardDetailRequestDTO;
import project.local.service.carddetail.CardDetailService;
import java.util.ArrayList;
import java.util.List;
import java.util.Objects;
@RequiredArgsConstructor
@RestController
public class CardDetailController {
private final CardDetailService cardDetailService;
@CrossOrigin(origins = "http://localhost:5173")
@PostMapping("/api/carddetail")
public List<CardDetailDTO> processCardDetail(@RequestBody CardDetailRequestDTO[] cardDetailRequestDTOS) {
ArrayList<CardDetailDTO> list = new ArrayList<>();
for (CardDetailRequestDTO x : cardDetailRequestDTOS) list.add(cardDetailService.findById(x.getCardId()));
return list;
}
}
이거는 react에서 보낸 요청을 spring에서 처리하는 코드이다.
@RequestBody는 프론트에서 오는 json 파일을 자동으로 원래 형태로 변환시켜준다.
이때 CROS라는 에러를 해결해주기 위해 @CrossOrigin 어노테이션을 적용해준다.
이를 적용하면 http://localhost:5173 에서 오는 요청은 허용한다는 의미가 되며 CORS 에러는 해결이 된다.
CORS에러가 생기는 경우
1. 출처가 다른 도메인 또는 포트로 리소스를 요청할 때
CORS 정책에 따라, 출처가 다른 도메인이나 포트에서 리소스를 요청하는 경우에는 브라우저에서 CORS 에러가 발생한다. 이 경우에는 서버 측에서 Access-Control-Allow-Origin 헤더를 설정하여 요청을 허용해야 한다. 이때 사용하는 어노테이션이 CrossOrigin이다.
추가적인 이유도 있지만, 바로 작성하기에는 제대로된 공부가 아니고 확인도 제대로 되지 못했기 때문에 나중에 조금 더 공부하면서 추가 작성할 예정이다.
axios vs fetch
"fetch 와 axios는 모두 HTTP 요청을 보내는 데 사용되는 도구이다."
fetch
ES6 부터 들어온 JavaScript 내장 라이브러리이다.
Promise 기반으로 만들어졌기 때문에 axios와 마찬가지로 데이터 다루기가 쉽고, 내장 라이브러릴라는 장점으로
상당히 편리하다.
fetch("https://localhost:8080/user/post", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: "jiho",
description: "hello jiho",
}),
}).then((response) => console.log(response));
fetch의 장점
1. 자바스크립트의 내장 라이브러리이므로 별도로 import할 필요가 없다.
2. Promise 기반으로 만들어졌기 때문에 데이터 다루기가 편리하다.
3. 내장 라이브러리이기 때문에 업데이트에 따른 에러 방지가 가능하다.
fetch의 단점
1. 지원하지 않는 브라우저가 존재한다.
2. 네트워크 에러 발생 시 response timeout이 없어 기다려야 한다. -> 그렇다고 단점이라고 하기에는
AbortController 인터페이스를 통해서 제어가 가능하다. -> 귀찮아진것은 맞다. ㅋㅋ
const url = "https://jsonplaceholder.typicode.com/todos";
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 4000);
fetch(url, {
signal: signal,
})
.then((response) => response.json())
.then(console.log)
.catch((err) => {
console.error(err.message);
});
3. JSON으로 변환해주는 과정이 필요하다.
4. 상대적으로 axios에 비해 기능이 부족하다.
axios
axios는 Node.js와 브라우저를 위한 Promise API를 활용하는 HTTP 통신 라이브러리이다.
비동기로 HTTP 통신을 할 수 있으며, return을 Promise 객체로 해주기 때문에 response 데이터를 다루기 쉽다.
axios({
method: 'post',
url: 'https://localhost:8080/user',
data: {
userName: 'jiho',
userId: 'jiho112'
}
}).then((response) => console.log(response));
axios의 장점
1. response timout (fetch에는 AbortController) 처리 방법이 있어 서버 미응답시 설정이 간단하다.
2. Promise 기반으로 만들어졌기 때문에 데이터 다루기 편리하다.
3. 크로스 브라우징 최적화로 브라우저 호환성(구형 브라우저 지원)이 뛰어나다.
axios 단점
1. 사용을 위한 모듈 설치가 필요하다.
npm을 사용하여 설치
npm install axios
yarn을 사용하여 설치
yarn add axios
이후, 프로젝트에서 import 작성
import axios from "axios";
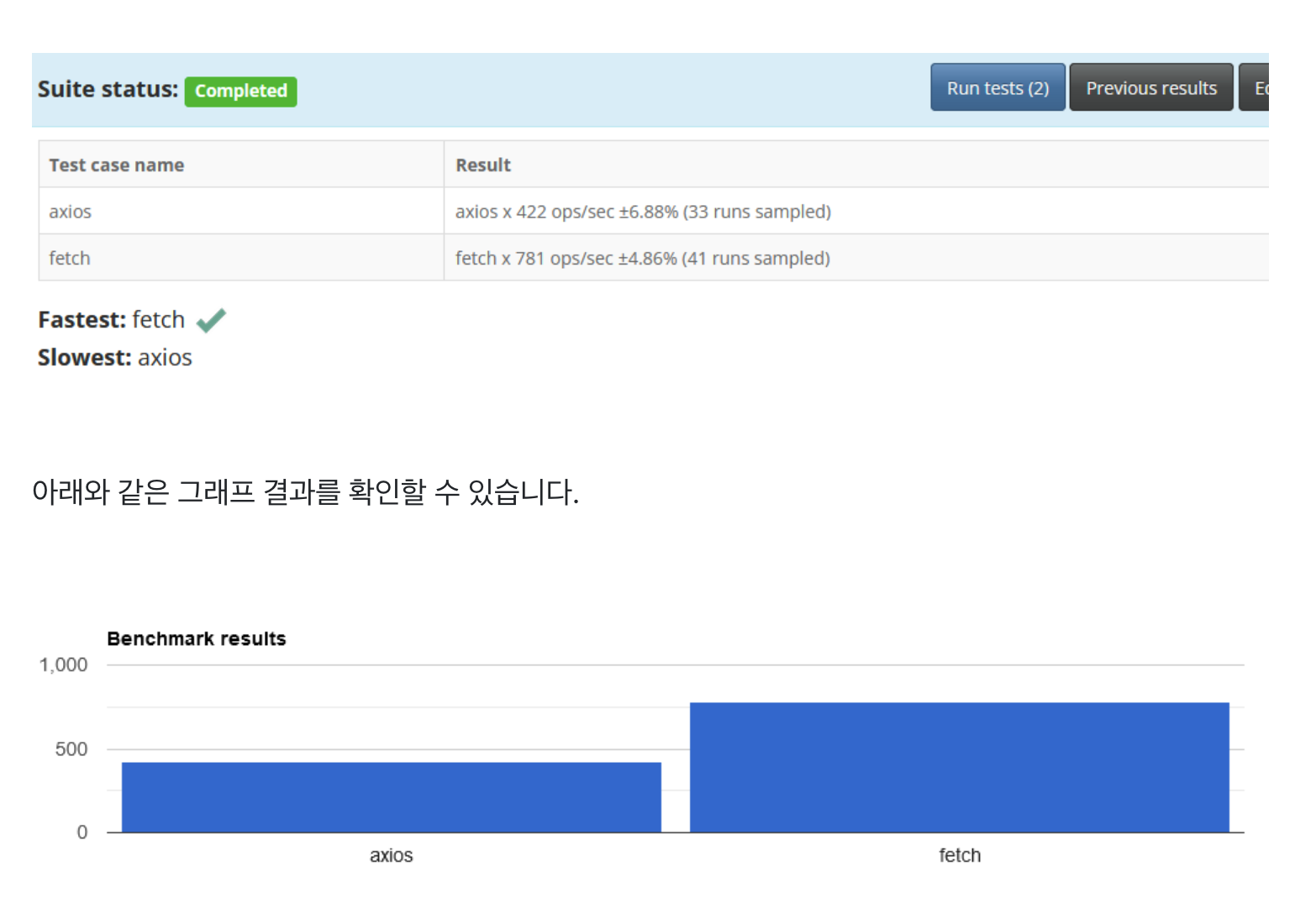
성능

위에서 확인할 수 있듯이 native fetch가 axios 보다 살짝 빠르다. 두 클라이언트 모두 비동기 이기 때문에 크게 중요하지 않다.
하지만 불러오는 데이터가 무겁다면 비동기라고 해도 속도 차이가 있을 수가 있다는 점은 고려해야 한다.
결론
결국, 어떤 프로젝트를 하느냐 그리고 개발자의 성향 등을 종합적으로 고려하여 두 가지 중 선택해서 사용하면 된다.
2. 이번 주 시행착오
[설득의 고충]
우리 인간은 사회적인 동물로서 사람들과 소통을 하며 지내게 된다. 그렇기 때문에 어떤 결과를 도출하기 위해서도 사람들과의 소통이 있게 되는데 그 소통을 하면서 생기는 서로 다른 생각들의 충돌이 없을 수가 없다.
이번 시행착오라고 한다면 바로 이런 부분이 아닌가 싶다. 사람들을 각자 살아온 환경이 다르기 때문에 어쩔 수 없이 의견의 충돌이 생긴다.
나는 이번 우리 프로젝트의 색깔에 있어서 정말 고심이 많았다. 그래서 색깔을 제대로 입히기 위해 시장성 경제성 등을 고려해서 팀에게 주장하고 설득하고 있다. 하지만 역시나 설득이 쉽지가 않다.
ㅋㅋ 가끔 답답하고 힘들때도 있지만, 결국 설득하는 과정 역시 향후 사회에 나가서 필요한 과정이라고 생각한다. 비록 지금은 답답하고 힘들지라도 나의 주장을 잘 어필해서 팀원들을 하나씩 설득할 예정이다.
3. 앞으로 어디에 적용
-react와 spring-
react와 spring을 각각 개발하고 연결하는 과정에서 프론트에서는 이러한 데이터가 필요해서 자바에서는 어떤 리소스로 api 요청을 보내야 하는지 백앤드에서는 프론트에서 요구하는 데이터를 어떻게 제공할 것인지에 대한 전체적인 흐름이 잡혔다. 그 결과로 향후 내가 개발자가 되어서 프론트앤드 혹은 백앤드 개발자와의 소통이 원활하게 될 것은 분명해 보인다.
또한 현재 시점 풀스택이 강조되고 있는데 이러한 전체적인 흐름의 파악은 풀스택이 되기 위한 한 걸음이라고 생각한다.
-axios vs fetch-
이번계기에 axios는 fetch보다 이전에 나옴에도 불구하고 아직 건재한 이유에 대해서 알게 되는 계기가 되었다. 정확히 말하자면
상황에 따라 개인의 취향에 따라 다르다고 볼 수 있다. 둘다 유용한 것은 분명하다. 나는 이것에 대해 공부를 했기 때문에 향후, 어떤 프로젝트고 팀원들은 어떤 성향을 가지고 있느냐에 따라 두 개다 유용하게 사용할 예정이다.
4. 현재까지의 학습 평가 및 다음 학습을 위한 다짐/목표
-프론트-
요즘 프로젝트로 공부 엄청하고 있다 ㅋㅋㅋ 반응형부터 axios fetch 그리고 props , hook 등등 종합적인 복습이 되고 있는 상황이면서 실력이 엄청 늘고 있다. 그러다보니 원래 하고 있던 개인 프론트 공부는 조금 소홀히 하고 있는 것 같다. 조금 더 노력해보자
-백앤드-
프로젝트에서 백앤드도 내가 맡은 부분이 있다보니 spring boot 책 복습과 같이 공부를 진행하고 있다. 이제 jwt, test가 다음 주 부터 진행이 될 것이다. 이 부분 역시 복습 철저히 하면서 내것으로 만드는 시간을 가지자
-정처기-
실기가 2주로 다가왔따 ㅋㅋㅋ 이제 기출을 푸는데 잘 준비해서 한 번에 합격할 수 있도록 최선을 다하겠다.
-이력서-
이력서 작성하고 취업상담원님한테 전달해야한다. 오늘 전체적인 윤곽을 잡고 다시 한 번 보내려고 한다!! 그리고 내 이력서도 최신화를 할 예정이다.
-플젝-
정말 열심히 빠르고 정확하게 하고 있는데, 플젝의 색깔을 위해 다 시 한 번 부딪히고 있다. 잘 설득해서 우리팀이 한 단 계 업그레이드 될 수 있도록 최선을 다 할 예정이다.
-블로그 ,피그마-
기술 블로그는 한 주에 2개씩 잘 시행하고 있다. 앞으로도 계속 꾸준히 진행하자. 그리고 피그마 역시 이 번 주에는 제대로 1차적인 완성을 해보자
-코테-
한 주에 2개 로 너무 줄어들었다 ㅋㅋ 이번주는 최소 4개는 하자!!
22주차도 화이팅이다 ☀️
'우리FISA2기_성장기록' 카테고리의 다른 글
| 우리 fisa 2기 '클라우드 서비스 개발' 23주차 (0) | 2024.04.28 |
|---|---|
| 우리 fisa 2기 '클라우드 서비스 개발' 22주차 (0) | 2024.04.21 |
| 우리 fisa 2기 '클라우드 서비스 개발' 20주차 (4) | 2024.04.07 |
| 우리 fisa 2기 '클라우드 서비스 개발' 19주차 (1) | 2024.04.01 |
| 우리 fisa 2기 '클라우드 서비스 개발' 18주차 (2) | 2024.03.24 |




