| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 우리FIS아카데미 #
- 맥OS
- 리눅스
- dbeaver
- Gradle
- 우리FISA #
- route 53
- 우리FIS아카데미
- AWS
- M2
- 맥북
- 글로벌소프트웨어캠퍼스
- 우리FISA
- 우리에프아이에스
- sts
- 클라우드 서비스 개발
- jdk
- 클라우드 서비스 개발 #
- HTTP
- K-디지털트레이닝
- 도메인
- 로드밸런스
- Java
- spring
- mysql
- 맥
- https
- springboot
- 우리에프아이에스 #
- Today
- Total
<<개발일지>>
HTTP 통신 규칙과 요청 및 응답 과정 본문
1. HTTP Protocol
HTTP는 HyperText Transfer Protocol의 줄임말이다.
대부분의 웹 브라우저, 서버, 웹 애플리케이션은 기본적으로 HTTP 프로토콜을 통해 통신한다.
1-1 HTTP Request & HTTP Response
요청과 응답은 HTTP 프로토콜 기반에서 동작하기 때문에 아래와 같이 구체화할 수 있다.
클라이언트의 요청 - HTTP Request
서버의 응답 - HTTP Response
1-2 HTTP Message
이러한 요청, 응답과 관련된 정보는 HTTP 프로토콜만의 정해진 규칙에 따라 일련의 메시지 형태로 작성되어 전달한다.




1-3 Headers에 작성되는 옵션 예시
1. 해당 문서 및 컨텐츠가 가진 타입 -> Content-Type
2. HTML로 작성된 텍스트 문서 -> Content-Type: text/html
2. plain ASCII 텍스트 문서 -> Content-Type: text/plain
3. JPEG와 같은 이미지 파일 -> image/jpeg
4. 문서의 인코딩 타입 charset
5. 문서의 길이 content-Length
등의 정보를 가지고 있고 전달한다.
*body에 실제 이미지 파일, 텍스트 등이 들어가 있다.
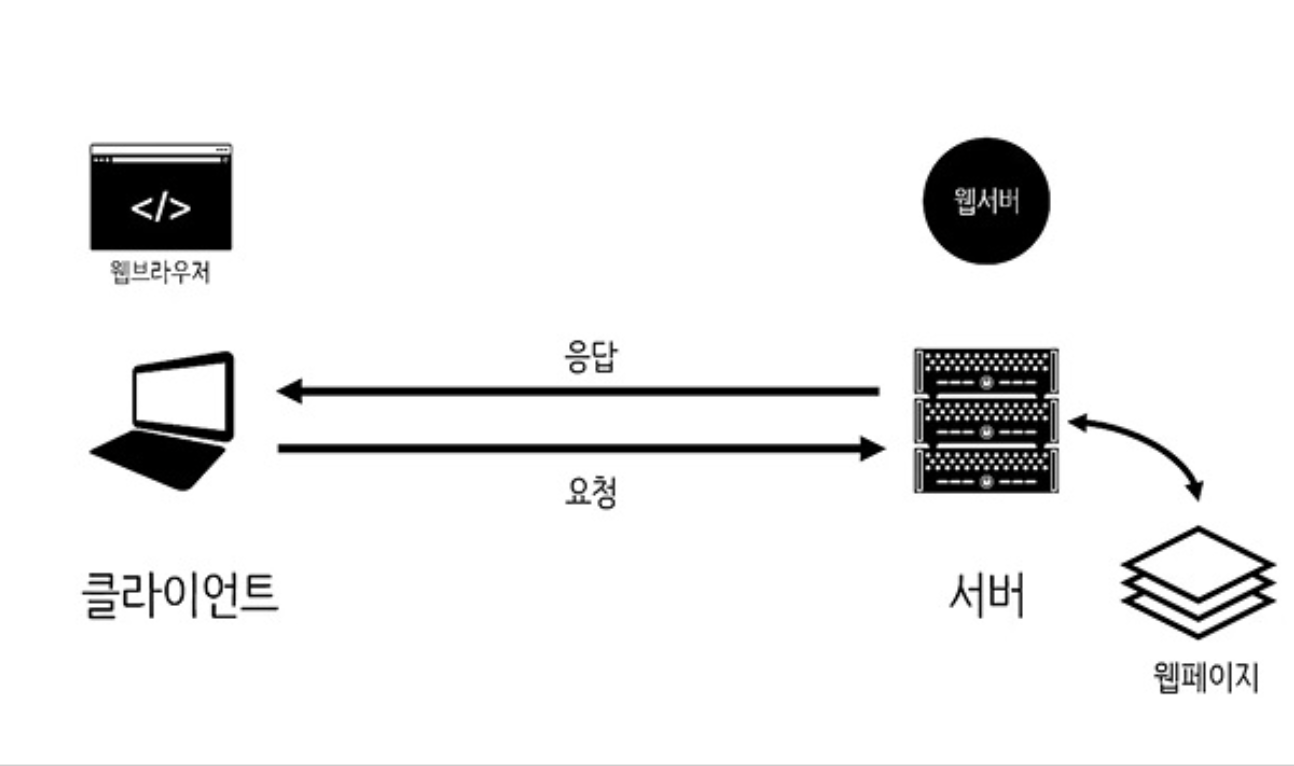
2. HTTP 요청 및 응답 과정

3. URL의 구성요소


http
-> 리소스 요청 시 사용하는 프로토콜 이름
http://www.cacaonips.com
www.cacaonips.com
-> 요청하고자 하는 도메인(Domain) 서버 이름
:80
-> Port 번호
해당 서버 컴퓨터는 2개 이상의 웹 서버 프로세스를 실행할 수 있기 때문에 이를 구분하기 위한 용도
index.html
-> index.html 이라는 파일이 위치한 루트로부터 절대적인 경로를 말한다. 절대경로란 루트 디렉터리를 기준으로 특정 파일이나 페이지를 찾아가능 경로를 말한다.(=리소스(자원) 경로)
'JavaScript, TS' 카테고리의 다른 글
| Call stack 과 Task Queue (1) | 2023.11.28 |
|---|---|
| 디바운싱 (1) | 2023.11.28 |
| 프로토콜(Protocol) (0) | 2023.11.27 |
| JSON (0) | 2023.11.27 |
| JSON.parse() , JSON.stringify() 작성필요 (0) | 2023.11.27 |




