Notice
Recent Posts
Recent Comments
Link
04-30 12:16
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 도메인
- route 53
- springboot
- 맥
- 맥OS
- HTTP
- 클라우드 서비스 개발 #
- 우리FIS아카데미
- dbeaver
- Gradle
- 클라우드 서비스 개발
- mysql
- M2
- 맥북
- 우리에프아이에스 #
- sts
- spring
- Java
- 글로벌소프트웨어캠퍼스
- 우리에프아이에스
- 우리FIS아카데미 #
- AWS
- jdk
- 우리FISA #
- K-디지털트레이닝
- 리눅스
- 우리FISA
- https
- 로드밸런스
Archives
- Today
- Total
<<개발일지>>
.map is not a function 에러 본문
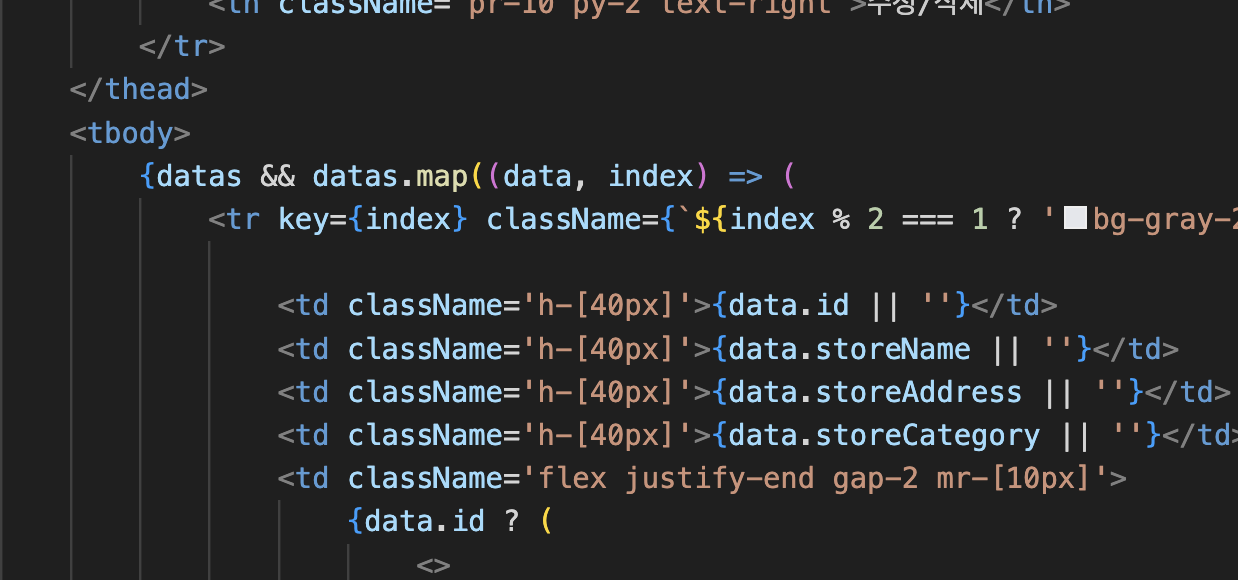
처음에 그냥 datas.map 을 해줬었는데
map is not a function 에러가 났다.
더미데이터로 했을 때는 크게 문제가 없었는데 말이다.
근데 가만 생각해보면 더미데이터 즉, 이미 내가 준 데이터인 셈이다.
이제는 api해서 데이터를 가져오는 건데 아직 다 불러오기전에 datas.map 을 하게 되면 데이터가 없기 때문에 발생하는 문제임을 알 수 있다.
=> 해결방법
datas && datas.map
이렇게 해주게 되면 datas가 있을때 작동하기 때문에 문제를 해결하고 정상적으로 데이터를 불러 올 수 있다.

=> 근데 여기서 의문이 또 드는 것은 그러면 map은 비동기처럼 나중에 작동이 되는 것인가 ?
-> NO!
이렇기에 우리가 useEffect를 사용하는 것이다.
동기적 처리와 데이터 로딩
data && data.map은 동기적인 코드 실행 패턴입니다. 즉, data의 값이 설정되기 전에 이 코드 라인에 도달하면 map() 함수는 실행되지 않습니다. 대부분의 데이터 로딩 작업은 비동기적으로 처리됩니다. 예를 들어, 서버에서 API를 통해 데이터를 가져오는 작업은 비동기적으로 이루어집니다. 이 데이터는 일반적으로 useState나 useEffect 훅을 사용하여 관리됩니다.
비동기적으로 데이터를 로드한 후에 React 컴포넌트 상태가 업데이트되면 컴포넌트는 해당 상태의 최신 값을 가지고 리렌더링됩니다. 이 시점에서 data가 설정되어 있으므로, data && data.map 구문이 정상적으로 실행되어 화면에 데이터를 표시할 수 있습니다.
'프로젝트1' 카테고리의 다른 글
| aws EC2 활용 중 nginx 설정 및 권한 이슈 (1) | 2024.05.04 |
|---|---|
| jenkins 프론트앤드 순서 -작성중- (1) | 2024.05.03 |
| qrcode -작성중- (1) | 2024.04.16 |
| img 형태별로 나누어서 태일윈드 적용하기 -작성중- (2) | 2024.04.15 |
| 더보기 기능 패지징 -작성중- (1) | 2024.04.15 |

