JSX 작성 규칙
by 개발하는지호1. 단일 루트 엘리멘트를 반환해야 한다.
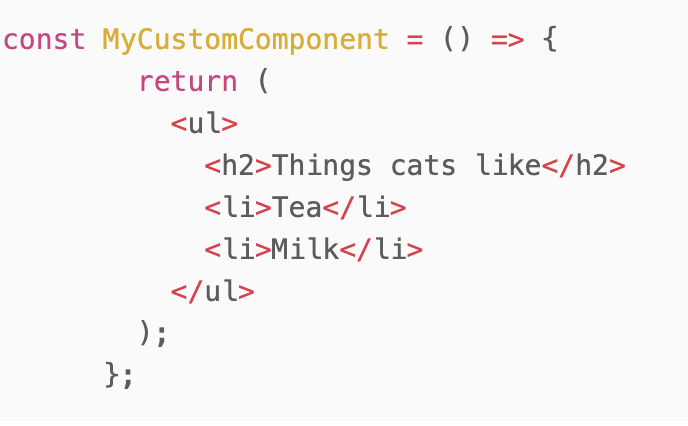
JSX는 React 컴포넌트 내에서 작성하며, 함수형 컴포넌트 방식으로 작성하기 때문에 값을 반환해야 하는데, 그 값은 보통 HTML Element를 반환한다.

반환하는 엘리먼트는 하나의 단일한 엘리먼트를 반환해야한다.
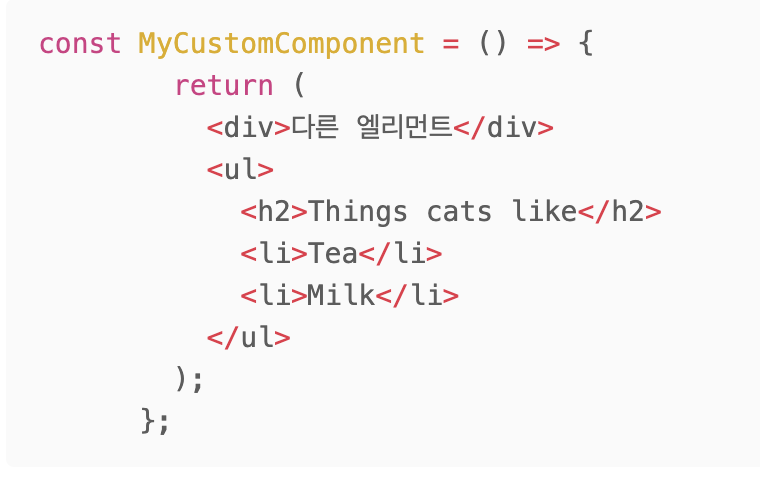
*에러가 발생하는 케이스

--> 최상위 엘리먼트인 루트 엘리먼트가 <div>와 <ul> 로 복수의 엘리먼트를 반환하기 때문에 에러가 발생한다.
하나의 단일 엘리먼트로 반환해야 하는 이유는 작성한 JSX 코드를 HTML 코드로 동작하도록 하기위한 내부 변환하는 과정에서 JSX는 JavaScript 객체로 변환되는데, JS 문법 상 두 개 이상의 값을 반환할 수 없기 때문이다.
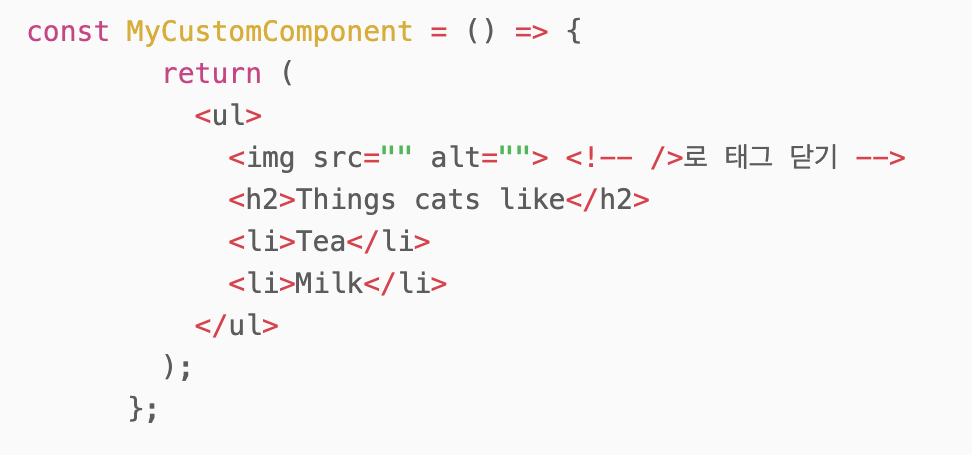
2. Closing Tag 작성

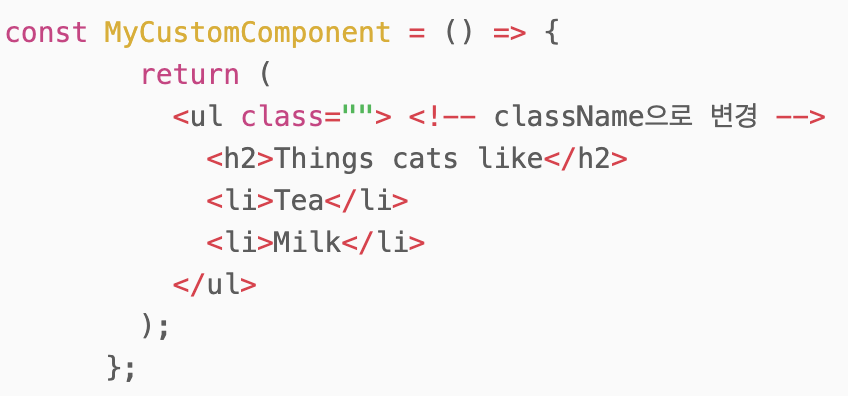
3. HTML Attribute는 camelCase로 작성
앞서 작성하였듯이, JSX는 JavaScript로 변환되기 때문에 일반적인 HTML Attribute는 JS 기반의 객체의 키로 동작하게 되는데, JS에서 프로퍼티 이름은 기본적으로 camelCase로 작성되어 있다.

-> class 키워드는 JS에서 예약어(이미 JS에서 지정해놓은 약속)로 동작하기 때문에 className으로 변경하여 사용해야 한다.
'HTML + CSS' 카테고리의 다른 글
| display 속성 inline 과 block (0) | 2024.04.28 |
|---|---|
| hidden md:flex md:block (0) | 2024.04.28 |
| SSAS CSS 네이스팅 (0) | 2023.12.15 |
| 박스 모델(Box model & Box sizing) (1) | 2023.11.26 |
| Display 속성 (0) | 2023.11.26 |
블로그의 정보
DevSecOps
개발하는지호