| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Gradle
- Java
- 우리FISA
- 맥OS
- route 53
- 맥북
- 리눅스
- spring
- https
- springboot
- 우리에프아이에스
- jdk
- M2
- 로드밸런스
- HTTP
- AWS
- 클라우드 서비스 개발
- K-디지털트레이닝
- 우리에프아이에스 #
- 도메인
- mysql
- 우리FISA #
- sts
- dbeaver
- 우리FIS아카데미 #
- 맥
- 우리FIS아카데미
- 클라우드 서비스 개발 #
- 글로벌소프트웨어캠퍼스
- Today
- Total
<<개발일지>>
React 와 가상 돔(Virtual DOM) 본문
1. React
SPA 방식으로 UI(User interface)를 구현할 수 있도록 지원하는 기술
SPA를 구현할 수 있는 다른 기술들과 다르게 React에서는 자신들의 기술을 Framework가 아닌 Library라고 명시하고 있다.
Library vs Framework
=> 프로그램 실행 주체가 누구인지?
나인지 프레임워크인지
프레임워크 - 개발을 쉽게, 뼈대 제공
라이브러리 - 필요할 때 설치ㅐ서 가져다 쓸 수 있게
프레임워크 - 강제성이 있지만 빠른 시간 내에 비슷한 형태를 만들 수 있다.
즉, 경험이 적은 사람도 비슷한 것을 만들 수 있다.
라이브러리 -> 자유도가 높다. 그만큼 학습을 해야한다.
프레임워크 -> 밀키트
라이브러리 -> 재료
2. React 역할
데이터가 변함에 따라 UI를 실시간으로 업데이트
여기서 중요한 부분 중 하나는 업데이트 과정에서 전체 페이지를 다시 렌더링하는 것이 아닌, 업데이트가 발생하는 곳만 부분적으로 렌더링을 할 수 있게 해준다는 점이다.
React가 동작하는 일반적인 의사코드

-> 화면에 표시되는 데이터(state)가 변경될 때마다 UI가 갱신된다.
3. 리엑트 없이!?
React는 기본적으로 JS언어로 구현되었기 때문에 React 기술 없이 JS만으로도 UI를 업데이트 할 수 있다.
브라우저에서 제공하는 Web API 중 하나인 DOM API를 활용하여 UI를 직접 갱신해주어야한다.
장점 : 해당 프로젝트가 타 라이브러리에 대한 의존성 저하
단점 : 러닝 커브, 매 UI마다 DOM을 직접 업데이트하는 코드를 작성할 경우, 코드의 중복이 발생하여 관리가 복잡해질 확률이 높아진다.
UI를 실시간으로 업데이트할 수 있는 원리
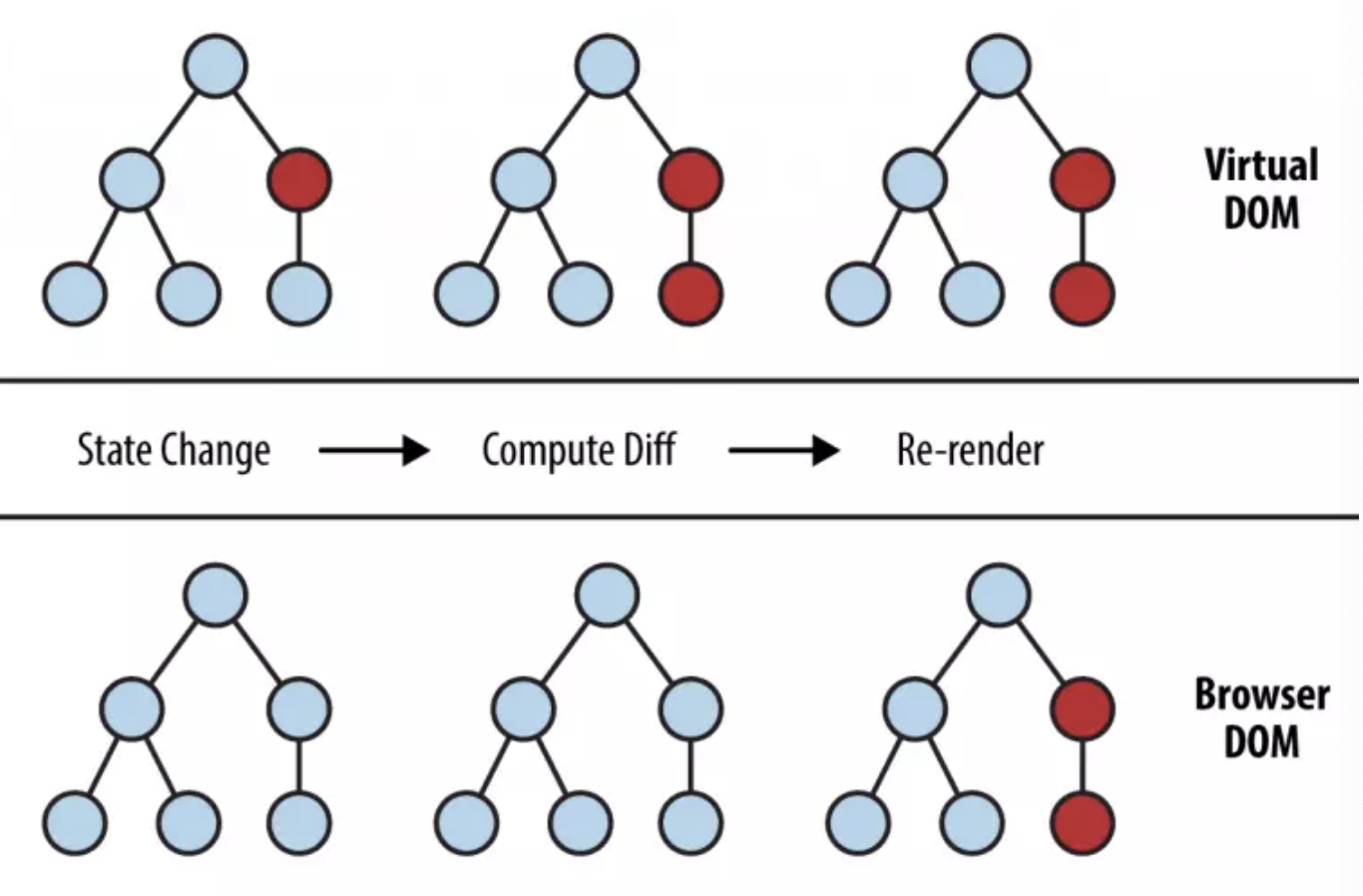
1-1. Virtual DOM, 가상 돔
React에서는 실제 DOM이 아닌 가상으로 관리하는 별도의 DOM 개념을 활용하여 이전 UI의 상태를 메모리에 보관해두었다가, 새롭게 변경될 특정한 UI 일부와 비교하여 변경이 있는 곳만 부분적으로 갱신(update)할 수 있으며,
그에 따라 업데이트 처리 비용이 줄어드는 효과를 얻을 수 있다.

'React' 카테고리의 다른 글
| Context API (1) | 2023.12.17 |
|---|---|
| JSX 란 (0) | 2023.12.09 |
| 커스텀 Component 구현 (1) | 2023.12.08 |
| 컴포넌트 기반 페이지 기획, 개발 (0) | 2023.12.08 |
| Single Page Application(SPA) (1) | 2023.12.07 |



