Cache-Control
요즘 회사에서 여러 이슈를 해결하다보니 "Cache-Control" 이라는 것을 알게 되었다.
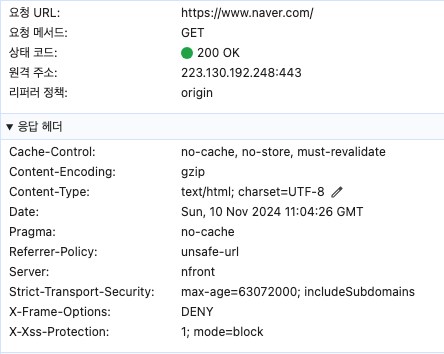
실제로 네이버 대표페이지에서 네트워크 창을 보면 요청, 응답값에 "Cache-Control" 를 볼 수 있고 value 값으료 no-cache, no-store, must-revalidate 를 볼 수 있다.


그렇다면 정확하게 "Cache-Control" 이 무엇일까? 알아보자
Cache-Control 이란?
Cache-Control은 웹 브라우저와 서버 간에 캐싱 정책을 설정하기 위한 HTTP 헤더이다. 이를 통해 클라이언트와 서버 간의 불필요한 데이터 전송을 줄여 성능을 향상시킬 수 있다.
주요 Cache-Control 디렉티브
- no-cache: 항상 서버에서 최신 리소스를 가져오도록 강제한다.
- no-store : 리소스를 전혀 캐시하지 않도록 설정한다. 민감한 데이터에 주로 사용된다.
- public : 리소스를 모든 캐시(공용, 개인)에서 캐시할 수 있도록 허용한다.
- private : 특정 사용자에 대한 개인 정보가 포함된 리소스를 클라이언트에서만 캐시할 수 있도록 제한한다.
- max-age : 캐시된 리소스를 지정된 시간(초) 동안 유효하게 설정한다.
- s-maxage : 프록시 서버 캐시에만 적용되는 max-age 로, CDN 또는 리버스 프록시에 유용하다.
- must-revalidate : 만료된 리소스를 사용하기 전에 서버에서 새로 가져오도록 강제한다.
Spring에서 Cache-Control 사용하기
Spring에서는 @GetMapping과 함께 CacheControl을 설정하여 특정 엔드포인트의 캐싱 동작을 제어할 수 있다.
예시코드
다음은 Cache-Control 을 설정하여 max-age 가 60초인 캐시 정책과 클라이언트가 항상 서버에서 최신 버전을 가져오는 정책을 적용하는 예제
import org.springframework.http.CacheControl;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.concurrent.TimeUnit;
@RestController
@RequestMapping("/api")
public class ExampleController {
@GetMapping("/cache")
public ResponseEntity<String> cacheExample() {
return ResponseEntity.ok()
.cacheControl(CacheControl.maxAge(60, TimeUnit.SECONDS)) // 캐시 유효 시간 설정
.body("This response is cached for 60 seconds.");
}
@GetMapping("/no-cache")
public ResponseEntity<String> noCacheExample() {
return ResponseEntity.ok()
.cacheControl(CacheControl.noCache()) // 항상 최신 리소스를 가져오도록 설정
.body("This response is not cached.");
}
}
설명
- CacheControl.maxAge(60, TimeUnit.SECONDS) : 캐시를 60초 동안 유효하게 유지한다.
- CacheControl.noCache() : 클라이언트가 항상 서버에서 최신 버전을 가져오도록 한다.
Cache-Control 사용의 장점
1. 서버 간의 네트워크 트래픽을 조절하여 서버 성능을 최적화 할 수 있다.
2. 동적으로 변화해야 하는 데이터를 효율적으로 가져올 수 있다.
'DevSecOps > 네트워크' 카테고리의 다른 글
| X-Forwarded-For 이란 ? (0) | 2024.11.18 |
|---|---|
| ERR_CACHE_MISS (0) | 2024.11.11 |
| 버퍼링이란? (5) | 2024.11.03 |
| fiddler 와 https 인증서 꼬임 문제 (1) | 2024.10.18 |
| 네트워크 DMZ 란? 작성중 (0) | 2024.10.12 |


댓글