우리 fisa 2기 '클라우드 서비스 개발' 20주차
아우 정신없어!!
정신없어도 하나씩 하고 있는 요즘
드디어 벛꽃이 보이기 시작했다.
작년 추운 겨울에 시작해서 지금은 따뜻한 봄이 제대로 오기 시작했다.
벌써 시간이 그렇게나 흘렀다 ㅋㅋ
1. 일상 얘기

나의 첫번째 개발자로서 지원해서 서류통과 -> 코테 -> 면접까지 갔던 회사이다 !!
물론 여기를 간다는 것은 아니지만 개발자로서 첫 면접이다보니 너무 신기했다.
불과 6개월 전에는 나와는 먼 얘기였던 개발자 취직
이제는 당당하게 면접까지 가보는 사람으로 성장되어 있었다 !!
이번계기로 아직 주니어 개발자인 것 만큼 더 많은 회사에 지원하면서 신중하게 들어가야겠다는 생각을 했다.
나는 취업만이 목표가 아닌, 진정한 성장 그리고 큰 사람이 되기 위해 살아가려고 노력하고 있기 때문이다.
그러기 위해서 지금 하는 것을 좀 더 다듬고 나를 어필할 수 있는 이력서를 잘 작성해야겠다.

이번에 면접 보러 간다고 강사님께서 과일을 사주셨다 ㅎㅎ
야무지게 먹고 면접 보고 온 따뜻한 날이었다!

요새 우리 fisa에서는 팀프로젝트로 엄청 바쁜 하루하루를 보내고 있다.
예상외로 많은 것들을 해야하고 신경을 써야 한다는 점이
개발자 아무나 하는 건 아니구나 !! 라고 느꼈따... 🥲
진짜 무거운 엉덩이, 집념 그리고 떨림 (재미) 를 느껴야 하는 것이다 ㅋㅋㅋ
그리고
이 영역은 개인의 타고나는 능력이 필요하구나를 엄청 느끼고 있다!!
말로만 듣던 말이 요즘 조금 느껴진다고 할까
아무튼 !! 지친 우리팀원들과 함께 삼겹살을 맛있게 먹고 다 같이 합정으로 나들이 갔다 ㅎㅎ
벛꽃이 와 ~~ 진짜 정말로 이뻤다 !!
맨날 컴퓨터만 두드리다가 ㅋㅋ
쿄쿄
아무튼 이날 너무 재미있게 놀았다!!

2차로 합정에 있는 술집에 갔었다!! 여기는 우리 fisa의 동기 중 한 명의 절친이 운영하는 가게였다 !!
그래서 엄청 서비스를 많이 받았다 ㅠㅠ 너무 감사했었다.
음식 맛도 너무 좋아서 다음에 기회되면 또가고 싶다는 생각을 했었똬

그렇게 동기들이랑 열심히 놀고 집에 가는 길 ~~
정신을 차리고 보니 어디서 많이 본 건물이 나의 눈 앞에 똭 있었다 ..🤔
저게 멀까 ... 어디서 많이 본거 같은데 ,,
그때 딱 기억이 났다.. 아 .. 여기 우리은행 옛 건물이자나 !!
바로 "우리은행에서 가장 오래된 점포인 우리은행 종로금융센터" 였던 것이다 !!!
내가 약간 취했던 것도 있지만 역사를 좋아하는 나로서는 근대기에 와있는 느낌을 받으면서 근엄한 풍을 직격탄으로 맞았다..
현재 우리은행의 직원은 아니지만, 우리fisa의 일원으로 너무 친숙했다!🥹
나중에 크게 성장해서 나도 우리금융의 역사에 한 인물로서 되고 싶다는 생각을 했다!!
할 수 있다!

주말에도 예외가 없는 프로젝트 기간 ㅎㅎ..
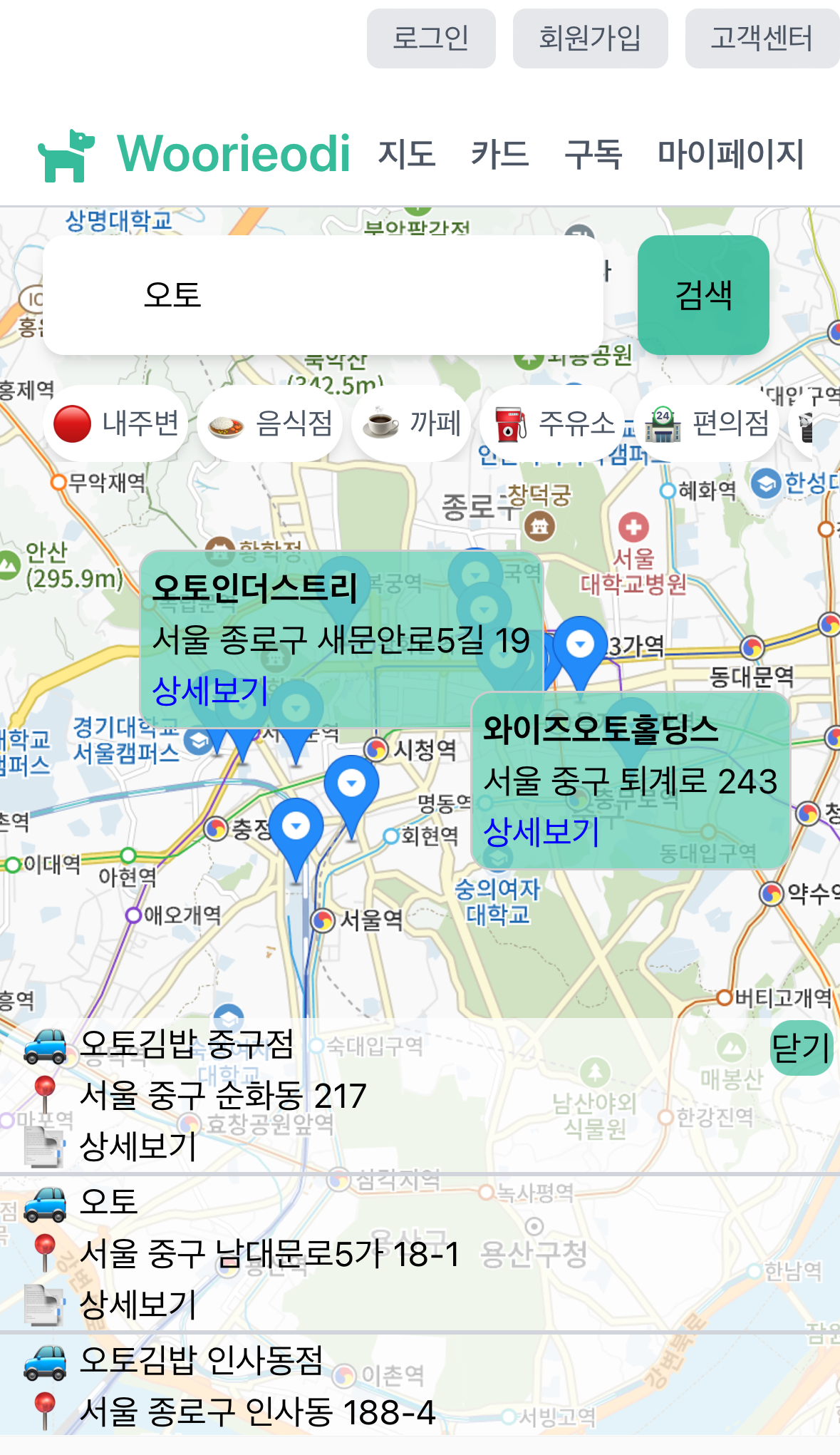
우리 프로젝트 평가항목에 반응형도 있기 때문에 휴대폰으로 봤을 때, 데스크톱으로 봤을 때 둘다 적용해야 했다 ㅋㅋ
너무 괴로웠지만~!!! 이상하게 몸이 움직이면서 하나씩 해내고 있는 나 자신을 보며 많이 성장했구나 하며 자찬중이다 ㅋㅋ

아직 미완성이지만 우리팀의 프로젝트에 걸맞는 디자인으로 만들기 위해 노력 중에 있다.
반응형을 적용하고 UI/UX가 나오고 있는데 나름 괜찮게 진행되고 있는 것 같다 ㅎㅎ
하지만 아직 할 것이 천지이기 때문에 지금 보다 배는 더 열심히 해야겠다고 느꼈다 ㅋㅋ
가보자고 ~😤
2. 공부 얘기
1. 이번 주 배운 것
이번 주는 반응형 웹과 ngrok에 대해 배웠다.
반응형웹이란?
반응형웹 디자인(reponsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는
디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다.
반응형의 장접은 검색엔진에 친화적이라는 것 외에도 여러가지가 존재한다. 그 중 하나가 하나의 웹사이트로 다양한 디바이스에
대응함으로써 유지보수 및 추가 개발 이슈에 대해 시간과 비용면에서도 보다 효율적이라는 것이다.

또 다른 하나는 소비자들에게 좋은 검색 경험을 제공해줌으로써 사용자들이 증가한다는 것이다.
우리도 만약 가독성이 현저히 떨어지는 웹사이트를 보게 된다면 검색하기 싫고 잘 들어가지 않으려고 한다.
그렇기 때문에 현재는 다양한 형태의 디스플레이가 나옴에 따라 매우 중요한 부분인 것이다.
모바일 퍼스트 반응형웹 디자인
최근에는 반응협웹 디자인 개념보다는 모바일 퍼스트(모바일 우선주의)개념을 중요시 하기도 한다. 물론 둘을
서로 기술적으로 전혀 다른 것은 아니다. 전략의 차이일 뿐이다. 반응형 웹디자인은 디자인에 있어서 일반적으로
데스크탑에서 출발 한다는 개념이고 모바일 퍼슽는 말 그대로 모바일을 시작점으로 인식한다는 차이점이 있다.
최근 트렌드는 미니멀리즘 이다. 이는 모바일 우선주의에 좀 더 근접한 의미일 수도 있다. 하지만 여전히 국내
상당수의 클라이언트들은 웹사이트에 모든 것을 담기를 원한다. 그렇지만 데스크탑 기준에서 출발한 디자인이
모바일에서 단지 '구겨넣기' 로 끝나버리는 반응형이어서는 안 된다.
상황에 적절하게 만드는 것이 매우 중요하다.
Ngrok
Ngrok이란 로컬 개발 환경에서 인터넷을 통해 웹 애플리케이션에 안전하게 접근할 수 있도록 해주는 도구이다.
보안 연결을 통해 인터넷에서 서버를 실행할 수 있으며, 웹 애플리케이션을 외부에 노출시키지 않고도 테스트할 수 있다.
Ngrok의 주요 장점
1. 편리한 설치와 사용
Ngrok은 다운로드 및 설치가 간편하다. 설치 후에는 쉽게 사용할 수 있으며, 명령어 한 줄로 로컬 개발 서버를 인터넷으로 노출시킬 수 있다.
2. 안전한 연결
Ngrok은 TSL/SSL 보안 연결을 사용하며, 인증서는 자동으로 생성된다. 이를 통해 로컬 서버에서도 안전하게 연결할 수 있으며, 외부에서도 보안적으로 안전한 연결을 통해 애플리케이션을 실행할 수 있다.
3. 개발 및 테스트 용이성
Ngrok은 개발 및 테스트 과정에서 매우 유용하다. 로컬 서버에서 실행 중인 웹 애플리케이션을 쉽게 외부에서 접근하고 테스트할 수 있다.
이를 통해 개발자는 실제 인터넷 상황에서 어떻게 작동하는지 테스트할 수 있으며, 디버깅이나 문제 해결에도 도움이 된다.
4.외 다양한 기능
Ngrok은 다양한 기능을 제공한다. 예를 들어, 웹서버에서 HTTPS를 사용하려면 인증서를 구입하고 설정해야 하는데, Ngrok은 이를 자동으로 처리해 준다. 또한 로컬 서버에서 실행되는 다른 애플리케이션도 연결할 수 있다.
Ngrok 다운로드 및 사용 (Mac)
Download
$ ngrok config add-authtoken <token>
ngrok.com
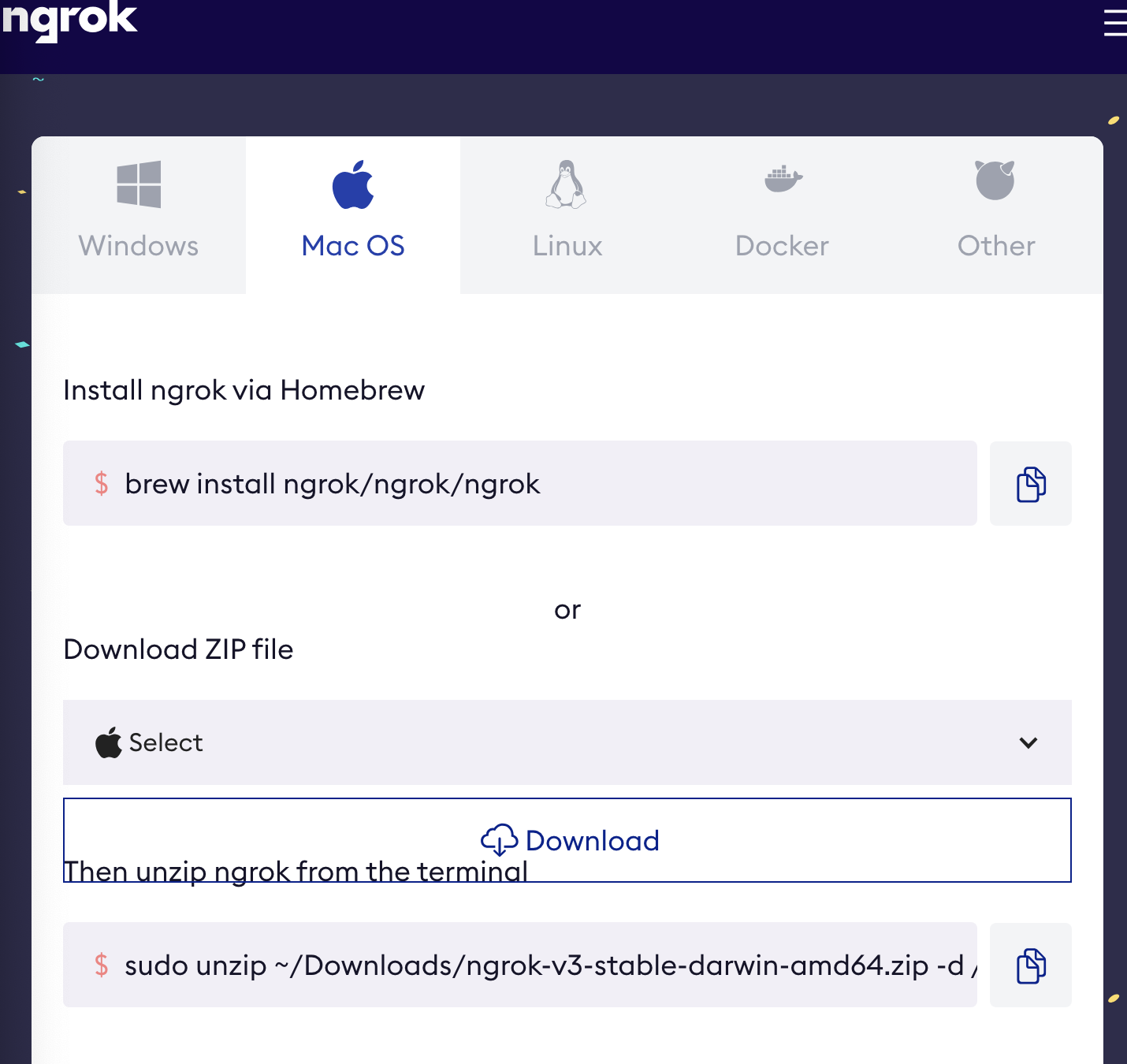
1. 위의 주소로 이동한 뒤에 아래 사진으로 접근한다.

2. 맥 사용자는 brew 패캐지 관리 툴을 이용해서 설치해준다.
3. 설치가 완료되면
ngrok http {local에서 띄운 주소 입력}
이렇게 입력을 한 뒤 실행해준다.
*여기서 AuthToken이 필요하다고 한다면 ngrok 사이트에서 회원가입 후에 주는 AuthToken을 가져와
홈페이지에서 가르쳐 주는대로 입력한 후에 다시 시도한다.
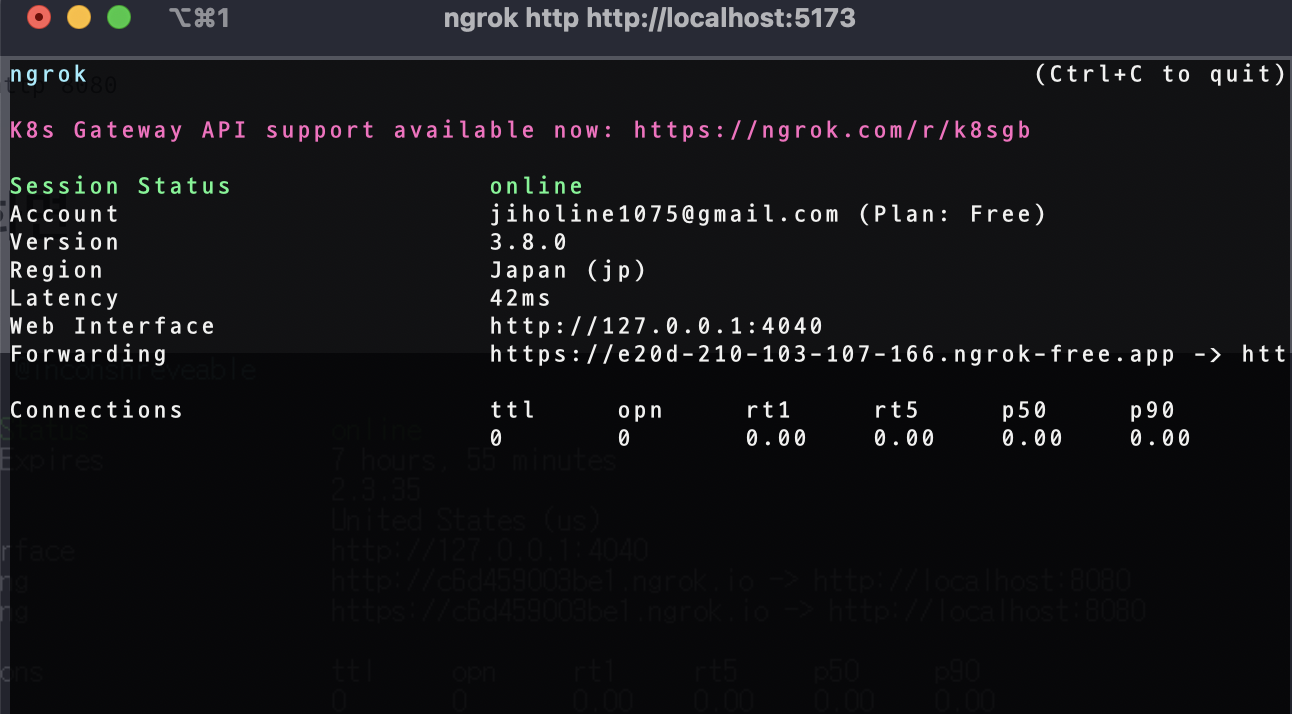
[실행화면]

4. Forwarding 주소로 들어가게 되면 최종적으로 로컬에서 실행한 어플리케이션을 확인할 수 있다.
*Sessin Expire
-> 한 세션은 8시간 후 만료되지만, 회원 가입 후에 AuthToken을 가져와 입력한 후 실행하면 세션 만료 없이 사용할 수 있다.
2. 이번 주 시행착오
이 번 주의 시행착오는 면접 이슈, 프로젝트 이슈 그리고 외 적인 일 이렇게 겹쳤기 때문에 발생했다 ㅋㅋ
요약해서 말하자면 약간 나만의 규칙이 망가졌다 ㅎㅎ ㅋ ㅠ 물론 최선을 다해서 멱살잡고 규칙적으로 하려고 있다.
다만, 이전에 비하면 확실히 불규칙적이다 ㅠ 파워 J인 나로써는 매우 괴로운 부분이다 ㅋㅋㅋ
운동도 주 2회.. 이게 왠 말인가 ~~
하지만 받아드려야 한다 ㅋㅋ 계속 멱살잡고 나를 끌어갈 생각이다. 결국에는 해결 될테니까 !!
투두리스트 잠깐 끊겼는데 다시 작성 꾸준히 이어나가자!!
3. 앞으로 어디에 적용
반응형 웹 디자인은 앞으로 내가 개발자를 하게 되면서 매우 많이 접하게 될지도 모르는 부분이다.
결국 우리가 만드는 것 역시 사람들이 사용하는 것이기 때문이다.
현재 테스크톱 형태 모바일 형태 이렇게 두개를 보면서 실시간으로 만들고 있는데,
확실한 건 하면 할 수록 생각보다 단순하고 반복 작업이라는 것이다 !!
처음에는 어렵고 힘들었지만, 조금씩 깨닫고 그 깨달음으로 인해 빨라지는 나를 보면서 더 열심히 하게된다.
향후, 개발자가 되어서도 이러한 감을 잊지 않고 돈을 벌어주는 개발자로 성장해보자!
ngrok은 위에 정리한 것처럼 편리한 설치와 사용, 안전한 연결, 개발 및 테스트 용이성 등으로 많은 장점이 있다.
현재 진행하고 있는 프로젝트를 간단하게 테스트하면서 진행해야 하는데 ngrok은 이를 매우 효율적으로 제공해준다.
앞으로도 자주 사용하면서 프로젝트를 진행할 예정이다 ㅎㅎ
4. 현재까지의 학습 평가 및 다음 학습을 위한 다짐/목표
-이력서-
최근 우리fisa 글로벌소프트웨어캠퍼스에서 제공해주는 취업 상담에서 이력서 정리하는 법을 배웠다. 그리고
우리fisa1기 선배님의 말을 참고하여 나의 이력서를 새롭게 꾸며보려고 한다. 현재 내생각은 피그마로 나의 이력서와
여태 해온 모든 프로젝트를 정리를 하려고 한다.
-코테-
머 이건 매번 말하지만 항상 꾸준히 하자 !! 매일 2개 이상!!
-프로젝트-
아마 다음 주면 프론트 의 UI/UX는 1차적으로 마무리 되고 실제 백앤드와 프론트 간의 연결이 본격적으로 시작될 전망이다.
막강한 집중력으로 흐트림없이 진행하겠다.
-프론트-
요새 규칙이 좀 박살이 나면서 개인적인 공부를 못하고 있는데 ㅋㅋ 진짜 시간 쪼개어서 이 공부도 이어나가자.
결국 나의 의지문제이지 프로젝트, 면접으로 인한 것이 아니다.
-백앤드-
이 역시 마찬가지이다. 현재 개인적인 책을 살지 아니면 한 번 더 spring boot 책 본걸 다시 해볼까 고민 중에 있다.
내 생각에는 이번 4월에 본 책을 한 번 더 보고 끝나고 5월쯤에 다시 다른 책을 구매해서 보는 것이 좋지 않을까?? 생각중이다.
우선은 springboot 복습 다시 하자.
-정처기 실기-
다음 주면 개념 다 보고 본격적으로 기출을 돌릴려고 한다. 20일 남은 시점 마무리 잘하자 !!
-블로그 정리-
좀 더 나의 색깔과 질을 높이기 위해서 최소 1주일 2-3개 기술 블로그를 작성하여 올리도록 하자
-투두리스트-
다시 작성하고 꼭 지킨다는 마인드로 하루를 보낼 것이다.
20주차도 고생많았고 다음 한 주도 불태워보자 !! ☀️