React
JSX 란
개발하는지호
2023. 12. 9. 14:45
JSX란
JSX는 자바스크립트의 확장 문법이다. XML과 매우 비슷하게 생겼으며, 이런 형식으로 작성한 코드는 브라우저에서 실행되기전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
즉, JS코드 내에서 HTML 코드를 편리하게 작성하기 위한 편의성 제공 문법이기 때문에 HTML in JS라고도 한다.
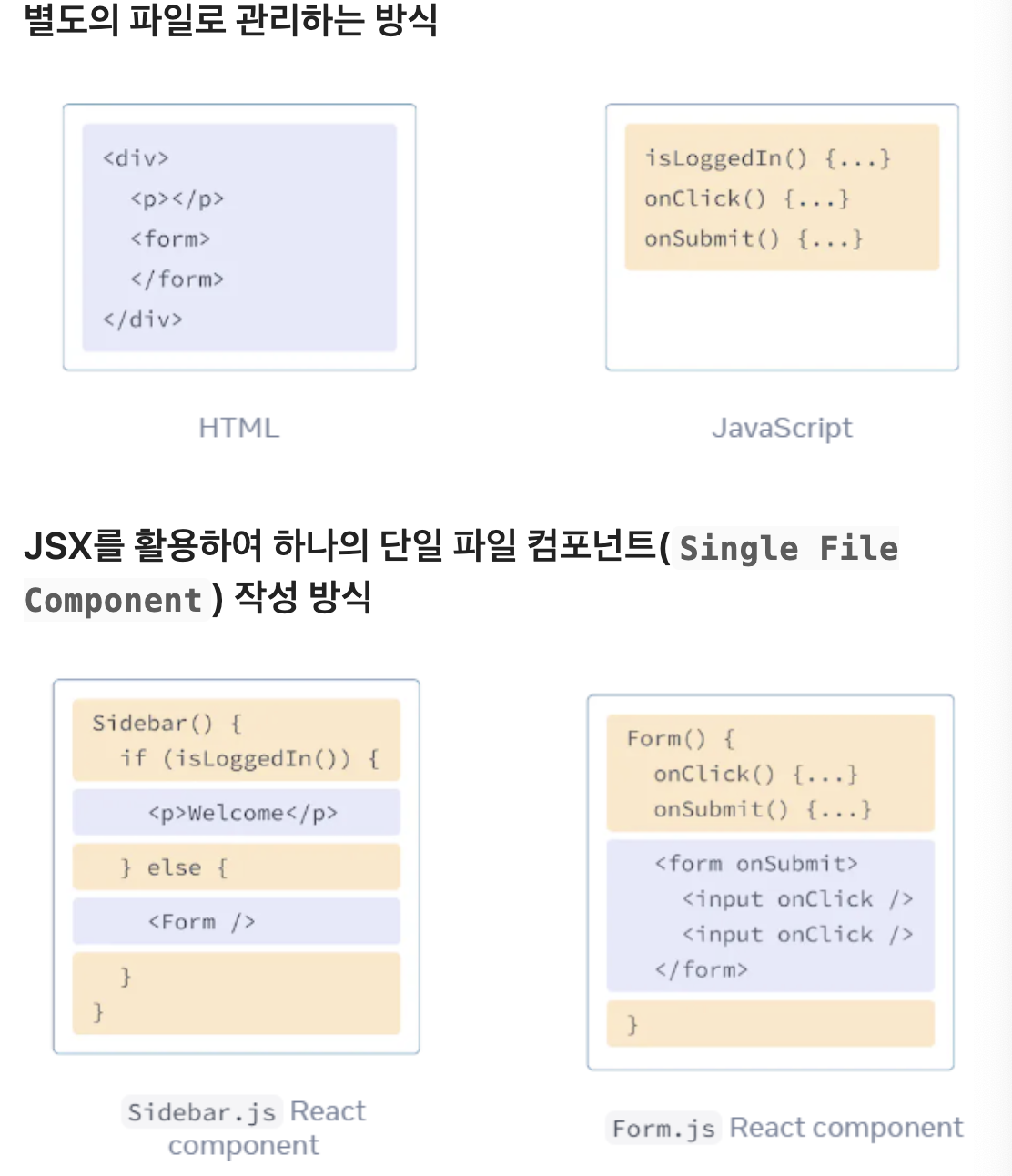
SPA의 기본적인 동작 방식은 JS 코드를 통해 HTML 엘리먼트를 조작하는 것이기 때문에 JS의 역할이 그만큼 높아질 수밖에 없고, 이러한 이슈로 인해 HTML, CSS, JS를 별도의 파일로 관리하던 방식에서 HMTL, CSS, JS를 하나의 파일에서 작성하고 관리할 수 있도록 하는 방식도 생겨나게 되었다.

ex )
<script>
const Component = props => { // 코드의 가독성이 낮음
return React.createElement('div', null,
React.createElement('h2', null, 'Things cats like'),
React.createElement('ul', null,
React.createElement('li', null, 'Coffee'),
React.createElement('li', null, 'Tea'),
React.createElement('li', null, 'Milk')))
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(React.createElement(Component, null, null));
</script>
이러한 방식은 JSX 방식이 아니다. 하드 코딩이기에 불편함 가독성도 떨어짐
<script type="text/babel">
// 강아지의 사진, 강아지에 대한 설명, 현재 시간을 표시해주는 <Profile /> 컴포넌트 작성
// img 링크: https://picsum.photos/id/237/100/100
const Profile = () => {
const color = '검은색';
const description = 'black dog';
const getDate = () => new Date().toString();
// {}를 사용해서 js의 값, 표현식 작성 가능
return (
<div>
<img src={imgUrl} alt={description}/>
<p>{color} 강아지</p>
<p>{getDate()}</p>
</div>
)
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Profile />)
</script>
이렇게 변형을 함
이때 JSX 문법을 활용한다. 그리고 원래 목적인 HTML in JS 가 실현된다.
또한 JSX 형식으로 작성할 때 JS의 값을 가져오기 위해서는 {} 이것을 활용한다.
<script type="text/babel">
// 강아지의 사진, 강아지에 대한 설명, 현재 시간을 표시해주는 <Profile /> 컴포넌트 작성
// img 링크: https://picsum.photos/id/237/100/100
const Profile = () => {
const color = '검은색';
const description = 'black dog';
const getDate = () => new Date().toString();
// {}를 사용해서 js의 값, 표현식 작성 가능
return (
<div>
<img src={imgUrl} alt={description}/>
<p>{color} 강아지</p>
<p>{getDate()}</p>
</div>
)
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Profile />)
</script>